To add a background to a green screen image in Photoshop you will need to learn how to use a few default tools available in the toolbar.
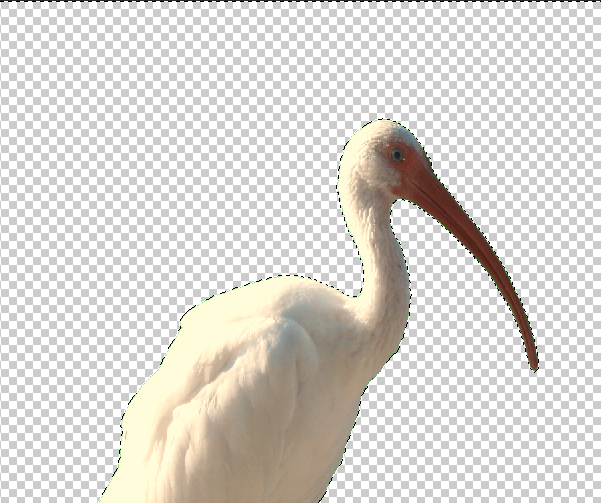
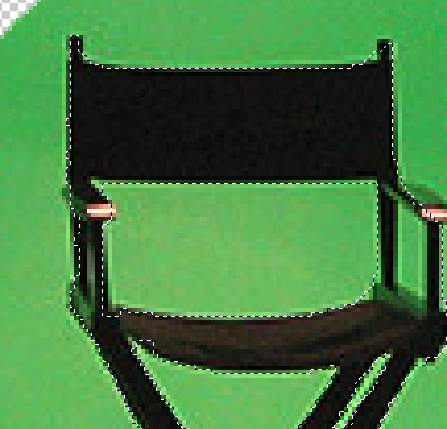
If the background isn’t perfectly green or well lit, you’ll need to take a few extra steps. Feel free to try your hand using the example image below.
We’ll take you through the easier method first, but afterwards, you can attempt the second method for images that don’t have a perfect single green background.

How To Add a Background To a Perfect Green Screen Image in Photoshop
For our first section, we will guide you through how to add your own background when the green screen is perfectly lit or a single shade of green is used throughout. You can find good royalty-free green screen and background images online if you haven’t already.
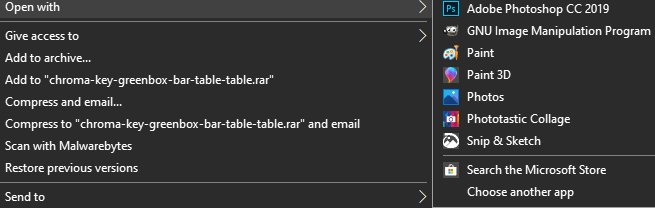
- First, find your image, right click it and click Open With > Adobe Photoshop.

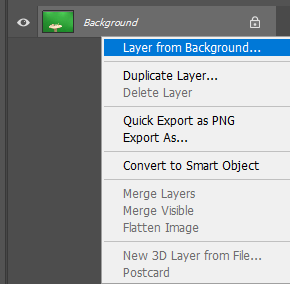
- In Photoshop, you must right click the layer at the bottom and then click Layer from Background…

- Click OK when prompted. This will allow you to edit the image you’ve just opened.
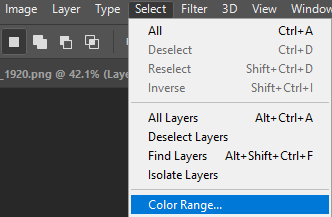
- Next, click Select in the top panel and then click Color Range.

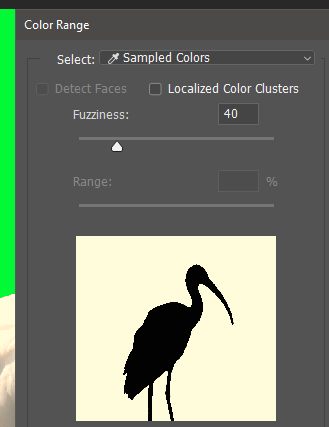
- If the image uses a perfect green screen, you should see the outline of your image in the window that appears. If you do not see a clear outline, you may want to try the next step. We still advise you to try this step first, as it’ll help you to learn crucial tools that can be used later.

- Next click on the green screen itself and the dropper tool will pick out that color. After, click OK and the green screen area will be highlighted.

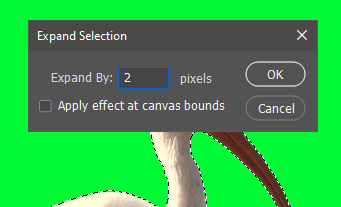
- You must now perform two more steps to ensure your image doesn’t have a green outline. Click Select and then click Modify > Expand. Choose to expand by 2 pixels and then click OK.

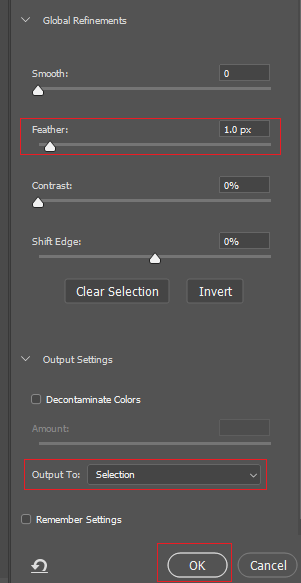
- Next, click Select, then Select and Mask. On the new window that appears on the left, put the feather size to 1 px.

- Click the Output Settings dropdown box and make sure it is set to Output To: Selection. Next click OK.
- Press delete on your keyboard and your green screen will be removed.
The next step is to get a background image you’d like to use. You can use your own background or anything online. If it’s for commercial purposes take a read through our guide on Creative Commons, which will help you find relevant images for free, commercial use.

Once you have your image, find it on your PC and click and drag it into your Photoshop window. You may need to resize it, but after simply press the enter key. You must now drag the new layer underneath your green screen layer so that it appears as the background.

You’ll now have your green screen image in Photoshop with a new background. You can then export or save your image as you would usually.
How to Add a Background To a Badly Lit Green Screen
Many green screen images aren’t perfectly lit, which means cutting out the green screen itself can take more effort. You can follow the steps below if you’re unable to fully remove the green screen with the steps mentioned above.
- First, open your photo with Photoshop. Next, press L on your keyboard to access the Lasso tool. Click and hold to draw an outline around the subject you’d like to move to your background. Try to make it as close as possible to the subject itself.

- Let go of the mouse button and you’ll have a selection around your object. Next, right click and click Select Inverse.
- Press the Delete key on your keyboard and the area around your object will be deleted.

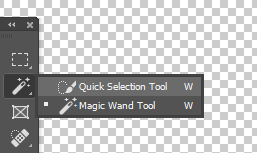
- Next, right-click the Magic Wand Tool and click the Quick Selection Tool. Use Mouse Scroll Wheel Up + Alt to zoom in as close as possible to your subject.
- With the Quick Selection Tool active, use Shift + Left Click to highlight areas of your subject, and Alt + Left Click to highlight areas of the green screen.

- This process can take some time but the goal will be to highlight the entire object. Once completed, press Ctrl + X and then Ctrl + V.

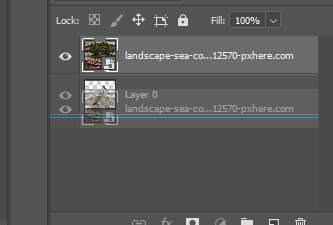
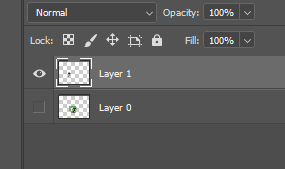
- A new layer will be created, so you’ll need to hide the previous layer. Click the eye icon next to the layer that contains the green screen. After, find your background image in Finder or Windows Explorer and drag the image into your Photoshop window.
- Drag the background layer under the green screen layer and you’ll have completed your task.

Note that some images won’t have perfect results – the lower quality the green screen image in Photoshop, the more effort and care you’ll need to take to cut out any green pixels, and sometimes it’s almost impossible to do it without removing part of the object itself.
Summary
That brings us to the end of our guide on how to add a background to a green screen image in Photoshop. If you need more help, you can leave a comment below.