A well-done animated intro, logo, or graphic can be a great addition to a video and make it more engaging to your viewers. The keyword here is well-done. A messy or poorly made animated graphic will have a distracting effect on your audience that will hinder more than help.
Adobe Premiere Pro CC is a great option to choose for animating graphics. Although you may have to learn some of the ins and outs of the program at first, once you get a hang of it you can really make an animated graphic that looks exactly the way you want it to. This tutorial will show you how to make some basic animations to a graphic so that you can use it to enhance any video project.
Setting Up Your Project for Motion Graphics
After opening a new project, you’ll want to create a sequence and set up your sequence settings. Throughout this article, we’ll be using an example graphic, but keep in mind there are many ways to do things in Premiere, as in any editing software. So feel free to experiment with any of these steps.
Here’s how to set up your sequence:
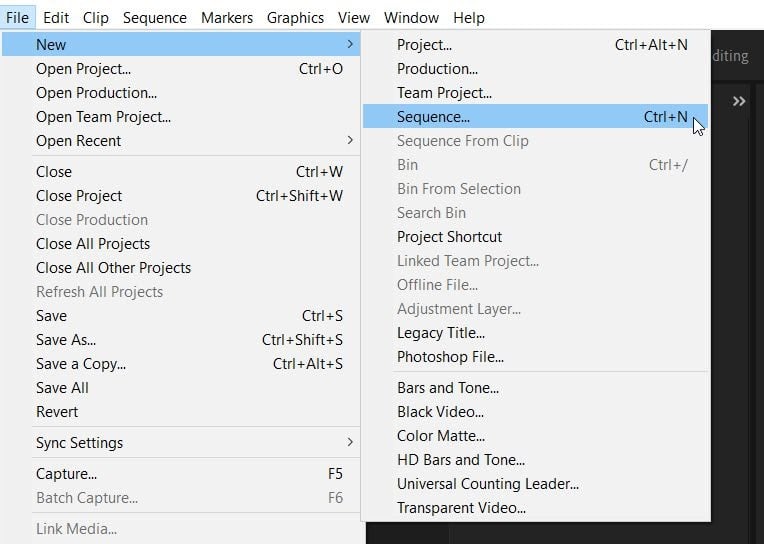
- Go to File > New > Sequence. A window will come up where you can select sequence settings.
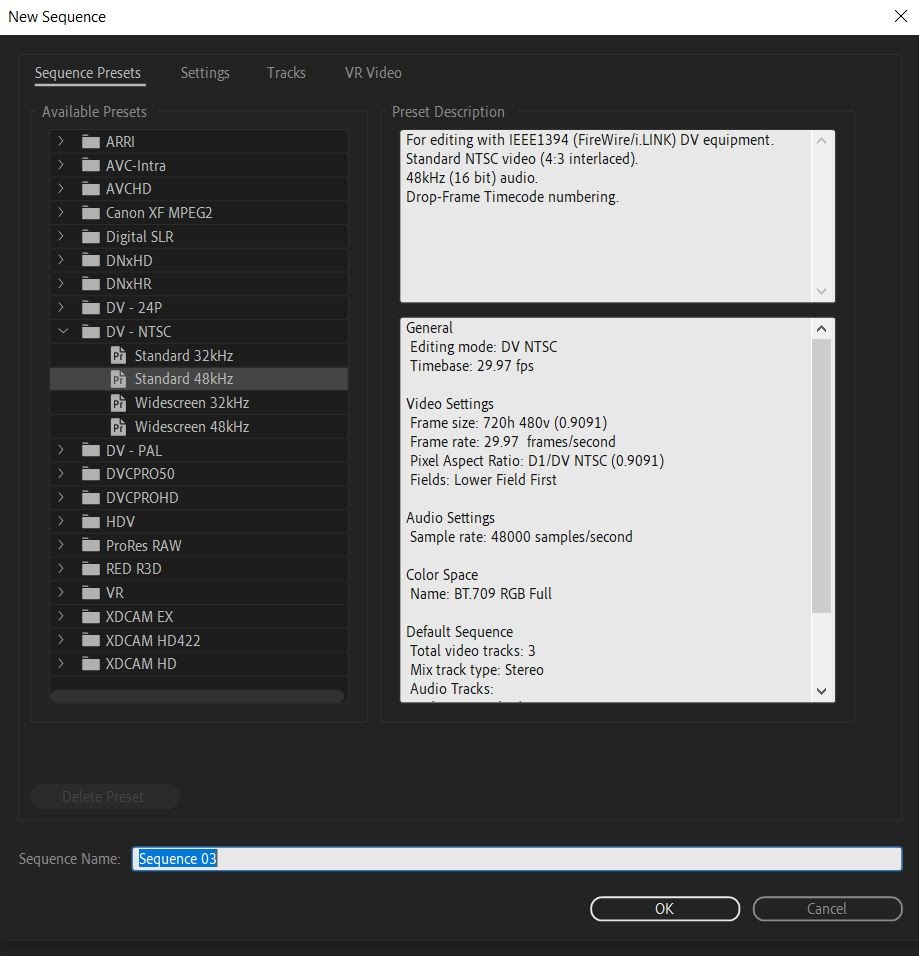
2. Choosing sequence presets usually depends on what kind of camera you used to film, but since we’re making a graphic we’ll just choose the Standard 48kHz option under DV – NTSC.
3. After selecting your sequence settings, name your sequence and select OK. The new sequence will appear in your timeline and in your Project panel.
Now, you’ll want to add in elements you’ll be using for your graphic. This might be your logo, or you can add in some text from the Essential Graphics panel under Graphics at the top. Text from the Essential Graphics panel is pre-animated, but you can alter them how you wish with fonts, colors, and animations.
First, we’ll go over how to add in your own original graphic, such as a logo.
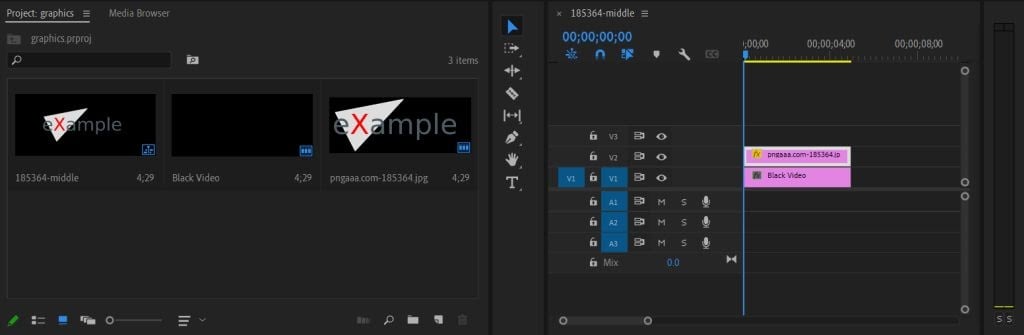
- Go to the Media Browser and locate the file, and drag and drop it into your timeline. Alternatively you can drag and drop files directly from the file explorer on your computer.
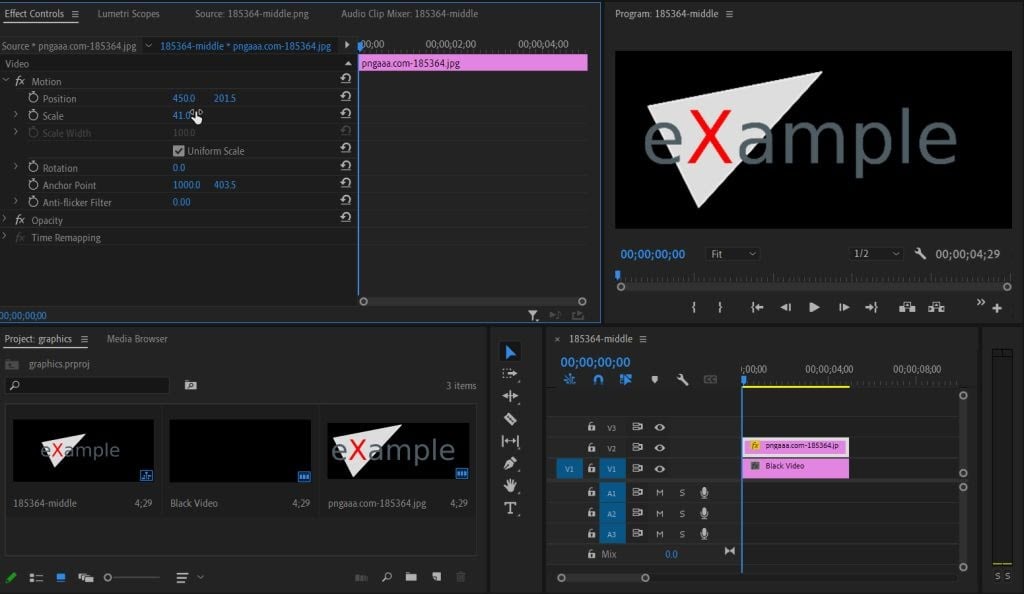
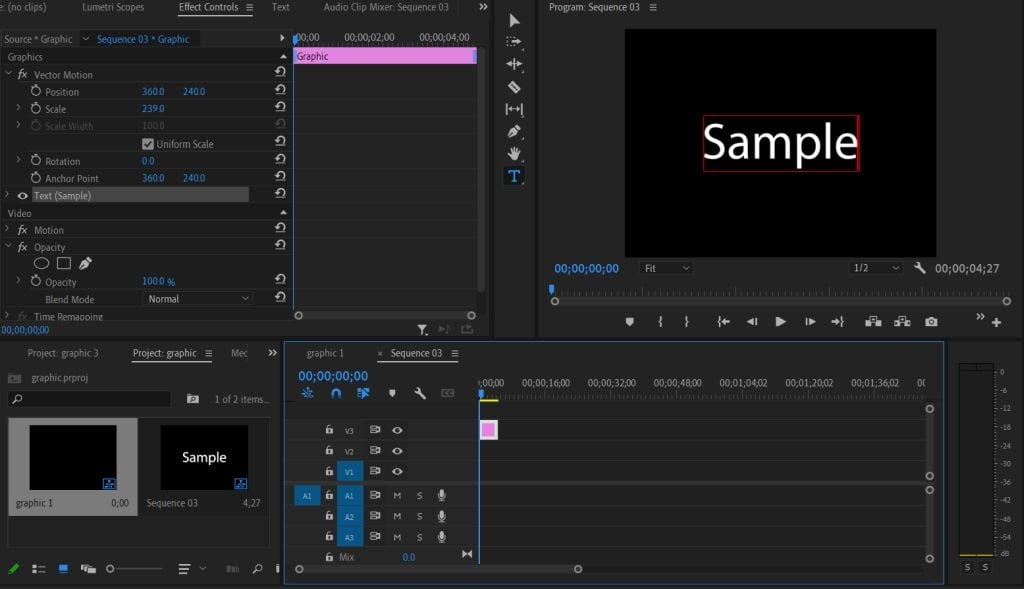
2. Now, drag the graphic/logo into your timeline. If the graphic is too big or too small, we can fix this in the Effect Controls panel. Select the clip of the graphic in your timeline, and in Effect Controls locate the Scale option. Increase or decrease this value to fit the graphic to the video as you wish.
Here’s how to add Essential Graphics text animations:
1. Go to Essential Graphics > Browse and find the animated text you wish to use.
2. Select and drag it into your timeline. You can click on the sample text to add your own text.
3. You can use the Effect Controls to edit the animations using the methods below with keyframes.
Animate and Customize Your Graphic
There are a few different ways you can go about animating a graphic. First, you can download presets to get effects by simply adding them to your project. Or, you can use Effect Controls to animate graphics yourself. This section will go over both methods.
To add a preset to your project:
- Find a preset on the internet you’d like to use and download it somewhere you’ll remember.
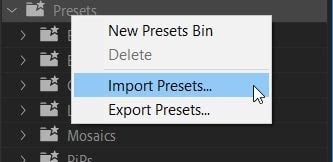
- In Premiere, go to Effects and right-click on Presets. Select Import Presets, then in the file explorer find the preset you downloaded.
3. Once imported, find the preset you’d like to use in the Effects panel and drag it onto your graphic clip.
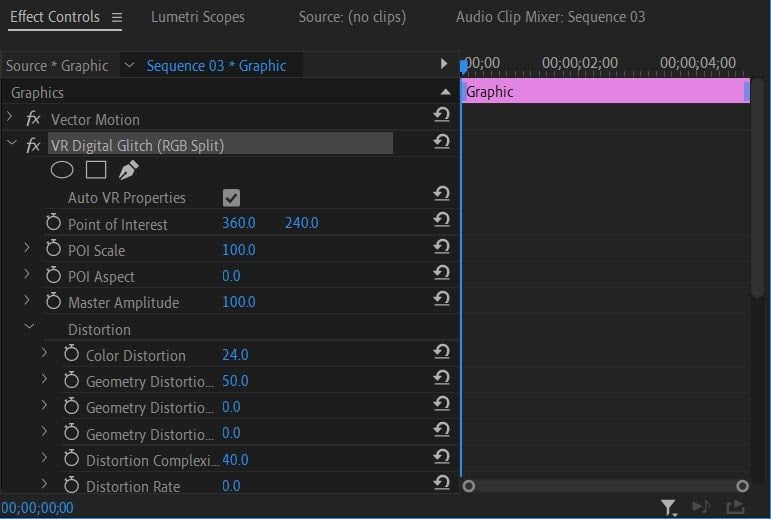
4. In the Effects Controls settings, you’ll be able to edit the specific effects of your preset. You can do this by changing the values of each effect to get the outcome you want.
Now, maybe you want to create an animated effect yourself. This can be done directly from Effect Controls. With this graphic we’ll do a simple size increase animation.
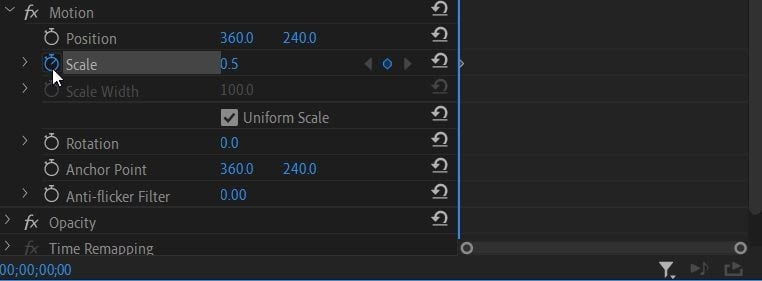
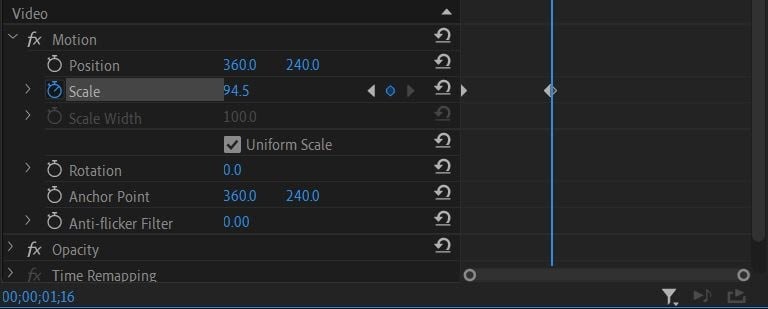
- Find the effect or transition you want to animate with your text. In this case, we’ll be using the Scale effect under Motion effects. You could also animate effects like Opacity, Position, or Rotation.
- Set the effect value to where you’d like the animation to start. We want the graphic here to start small, so change the Scale value to 0.5. Set a keyframe by clicking on the stopwatch.
3. Now, move to a point in the video where you’d like the effect to be changed. Since we want to increase the size of the graphic over time, we’ll move the timeline cursor to where we want the animation to end and set the Scale value to the largest size we want it to be. A new keyframe will automatically be set.
4. The animation will happen automatically as the video moves from one set keyframe to the next. You can change these keyframes or effect values however you want until you achieve your desired effect.
Now, play your video back to ensure that the animation looks the way you’d like. If so, you can export your project. If you wish, you can also try editing your graphic in Adobe After Effects to get even more control over how it looks.
Animating Graphics in Adobe Premiere Pro
Although it may seem intimidating at first, creating an animated graphic using Premiere can be learned quickly. After following this video editing tutorial you’ll have an impressive, professional-looking animated graphic to take your videos to the next level.